
Neliels knifs ar PNG attēlu caurspīdīgumu
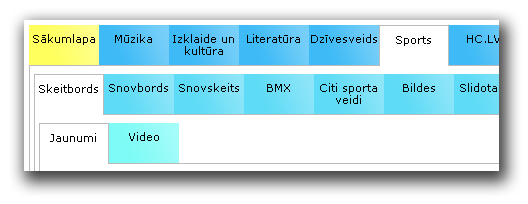
Deniss Fedotovs (deni2s), 22.06.2007., 16:33Varbūt būsiet pamanījuši, ka www.hc.lv izvēlnē sadaļu apzīmējumiem fons ir dažādās krāsās, taču ar krāsu pārejām. Šādas pārejas nav iespējams panākt ar CSS koda palīdzību, neizmantojot attēlu, taču ir iespējams izmantojot fona attēlu.

Pirmā doma, kas varētu ienākt prātā, kā to panākt, ir ka jāveido dažādi fona attēli – katrs savā krāsā ar pārejām. Taču, šim variantam ir vairāki mīnusi:
- Pirmais ir, ka tādā gadījumā vienā izvēlē būtu jāizmanto vairāki atsevišķi attēli (katrs savā krāsā). Kopējais lapas izmērs ne tikai stipri palielinātos, bet lapa arī ielādētos salīdzinoši ilgi.
- Otrs mīnuss ir tas, ka lai izveidotu citas krāsas fona attēlu, katru reizi tas būtu jāveido no jauna Adobe Photoshop programmā, vai jebkurā citā, un šo procesu automatizēt ir diezgan sarežģīti.
background-color atribūts), un pa virsu ar CSS palīdzību (CSS background-image atribūts) uzliekam PNG attēlu, kā daļēji caurspīdīgu fona attēlu, lai panāktu krāsu pāreju efektu.Ja noņem caurspīdīgumu šādam PNG attēlam, tad tas izskatītos šādi (palielināju kontrastu, lai var labāk saskatīt krāsu pārejas):

Rezultātā, mainot tikai ar CSS fona krāsu, mēs iegūstam dažādu vēlamo toņu fonus. Efekts ir kā, ja uz viena toņa krāsas galda uzliktu nevienmērīgi tonētu stiklu, kura dažas daļas būtu pilnīgi caurspīdīgas, bet dažas mazāk caurspīdīgas: galds izskatītos vairs nevis vienā tonī, bet ar krāsu pārejām no tumšākajām uz gaišākajām.
Izmantojot šo metodi, lai izveidotu jebkuras citas krāsas fonu ar visām pārejām, ir tikai jāpamaina zem daļēji caurspīdīgā PNG attēla esošā fona krāsa iekš CSS (
background-color atribūts) un nav sev vairs jāsarežģī dzīve, veidojot papildus fona attēlus.PNG attēlu caurspīdīgumam ir viena problēma – to diezgan problemātiski atbalsta dažādi vecāki interneta pārlūki, taču, izmantojot dažus CSS trikus, vismaz uz populārākajiem mūsdienu pārlūkiem (IE 5.5+, FireFox, Opera u.c.), šeit aprakstītais knifs strādā lieliski. Pie tam, arī uz tiem pārlūkiem, kuri neattēlo korekti PNG caurspīdīgumu, vizuāli mainās tikai tas, ka nav krāsu pārejas, kas nekādā gadījumā nesamazina lapas lietojamību.
Lapas kods ir pieejams zemāk, kā tas izskatās darbībā, var aplūkot te.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="lv" lang="lv">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Triks ar caurspīdīgu PNG attēlu</title>
<!--Te sākas kods tikai IE līdz 7.versijai-->
<!--[if lt IE 7]>
<style type="text/css">
.nav li
{
background-image:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader
(src='/inc/themes/watercolors/images/bg.png',sizingMethod='scale')
}
</style>
<![endif]-->
<!--Te beidzas kods tikai IE līdz 7.versijai-->
<style type="text/css">
ul.nav
{
margin:0
}
.nav li
{
height:40px;
width:70px;
background-image:url(/inc/themes/watercolors/images/bg.png);
float:left;
list-style-type:none
}
</style>
</head>
<body>
<h1>Izvēlne</h1>
<ul class="nav">
<li style="background-color:#f00;">
<a href="#" title="Izvēlne 1">Izvēlne 1</a>
</li>
<li style="background-color:#f00;">
<a href="#" title="Izvēlne 2">Izvēlne 2</a>
</li>
<li style="background-color:#0f0;">
<a href="#" title="Izvēlne 3">Izvēlne 3</a>
</li>
<li style="background-color:#0f0;">
<a href="#" title="Izvēlne 4">Izvēlne 4</a>
</li>
<li style="background-color:#003;">
<a href="#" title="Izvēlne 5">Izvēlne 5</a>
</li>
<li style="background-color:#003;">
<a href="#" title="Izvēlne 6">Izvēlne 6</a>
</li>
</ul>
</body>
</html>
Iedziļinoties sīkāk CSS kodā, varu pateikt, ka uz IE 5.5-IE 6 izmantotais CSS triks strādās tikai uz HTML elementiem, kuriem var norādīt un ir norādīts augstums un platums (
width un height CSS attribūti), bet vairāk par PNG pielāgošanu dažādiem pārlūkiem var palasīt angliski te.Varbūt kādam noderēs!
Par web.hc.lv
web.hc.lv ir vortāls, kurā tiek aplūkoti mājaslapu veidošanas un mārketinga aspekti, no idejas līdz gandarījumam.
Reklāma