Logo - mājaslapas identitāte
Deniss Fedotovs (deni2s), 25.10.2007., 16:54Logo ir viens no lapas identitātes veidošanas pamatelementiem. Pateicoties logo, uzmetot tikai paviršu skatienu uz lapu, var pateikt, kas tā ir par lapu, no kuras mājaslapas un par ko tā ir.
Logo ir ne tikai jāizskatās labi pašam par sevi, bet tam ir jāizskatās labi arī dažādās citās situācijās – teksta vidū, uz blankām, uz reklāmas baneriem, citās mājaslapās, uz dažādiem foniem utt. Logo, bez šaubām, jāsaskan ar kopīgo uzņēmuma stilu.

Jauniešu kultūras portāla HC.LV logotips tiek izmantots dažādos veidos.
Turklāt, lai zīmols, ko „pārstāv” logotips veidotu uzticamību, ir būtiski to izveidot tādu, lai logotips nebūtu jāmaina, jo mainot logo zūd zīmola atpazīstamība.
Kā redzat, logo izveide ir ļoti atbildīgs darbs. Ne jau par velti logo, kurš bieži vien neizskatās pārāk sarežģīts, izstrādes izmaksas tiek mērītas simtos un reizēm pat tūkstošos latos.
Var veidot logo vienkārši – izdomāt 3 variantus, kas izskatās interesanti/forši un izvēlēties skaistāko. Jāatzīst, ka šāda pieeja nav pārāk profesionāla. Profesionāļi dizaineri logo izstrādi (tāpat kā jebkuru citu dizainu) sāk ar koncepcijas izstrādi, līdzīgi kā mājaslapas izstrādi sāk ar tehniskā uzdevuma izveidošanu.
 Pirmām kārtām ir jāatbild uz dažiem pamatjautājumiem:
Pirmām kārtām ir jāatbild uz dažiem pamatjautājumiem:- Kādai auditorijai ir paredzēta mājaslapa? (Vecums, demogrāfiskā situācija utt.)
- Kāda informācija tiks ievietota mājaslapā?
- Kādu iespaidu mēs gribam, lai mājaslapa atstātu uz apmeklētāju?
Piemēram, izvēlēties logo krāsas. Var iet vieglo ceļu - izvēlēties skaistu krāsu gammu un veidot logo un var iet pareizo ceļu - ņemt vērā krāsu īpatnības un krāsu nozīmi. Ir krāsu gammas, kuras atstāj uz cilvēku rotaļīgu iespaidu, ir tādas, kuras atstāj stabilitātes iespaidu, ir tādas, kuras atstāj viegluma iespaidu. Protams, ka nebūs labi veidot mājaslapu bērniem, izmantojot korporatīvos krāsu toņus (zils, melns, pelēks). Tas pats attiecas arī uz mājaslapas logo. Ir skaidrs, ka bērnus daudz labāk piesaistīs košs un krāsains logo.
 Ir veikti pētījumi, ka vīrieši biežāk izvēlas tumšās un neitrālās krāsas, kamēr sievietēm vairāk patīk gaišas un pasteļkrāsas. Ļoti svarīgi ir neaizmirst par krāsu nozīmi dažādās kultūrās. (Starp citu, laba, interaktīva pamācība par krāsām ir pieejama te: poynterextra.org/cp/)
Ir veikti pētījumi, ka vīrieši biežāk izvēlas tumšās un neitrālās krāsas, kamēr sievietēm vairāk patīk gaišas un pasteļkrāsas. Ļoti svarīgi ir neaizmirst par krāsu nozīmi dažādās kultūrās. (Starp citu, laba, interaktīva pamācība par krāsām ir pieejama te: poynterextra.org/cp/)Arī logo stilam ir nozīme. Ja mēs vēlamies, lai logotips veidotu stabilitātes sajūtu, nepieciešams izvēlēties stabilas, stingras līnijas. (Piemēram, IBM logo.) Ja vēlamies panākt dinamiskumu, tad jāizvēlas slīpas, liektas līnijas. Ņemot vērā šīs un citas īpašības ir vieglāk izvēlēties fontu, ko izmantot logotipā.
Veidojot logo, vajag ņemt vērā arī to, ka nevajag izmantot lielus elementus kopā ar pavisam sīkiem, jo samazinot šādu logo, sīkie elementi izplūdīs.

Archija webloga logo samazinot izplūst.
Logo dizains ir jāveido balstoties uz koncepciju, nevis balstoties uz to, kas šķiet smukāks.
Piemēram, par to, kāda ir Parex bankas logo koncepcija, var izlasīt rakstā "Kā pozicionēt Parex". Turpat ir pieejami arī citi interesanti raksti par logo, no kuriem var smelties iedvesmu logo veidošanai.
Grāmatā "Usability: The site speaks for itself" ir nodaļa par mājaslapas economist.com, kas ir ietekmīgā žurnāla "The Economist" tīmekļa pārstāvniecība, redizainu. Vienu daļu no šīs sadaļas var izlasīt Digital Web Magazine (angliski), bet citu daļu, saistībā tieši ar economist.com logo, esmu pārtulkojis latviski:
Identitātes definēšana
Economist.com tika veidots ar noteiktu mērķi. Mājaslapai bija jāatspoguļo drukātais izdevums, to nekopējot, kā tas tika darīts iepriekš. Economist.com bija paredzēts eksistēt pašam par sevi kā atsevišķam produktam no The Economist zīmola. Economist.com attīstītu savu saturu, dizainu un ienākuma avotus, tajā pašā laikā katru nedēļu pārpublicējot rakstus no drukātās versijas. Online komanda bija brīva izvēlēties unikālu mājaslapas stilu, ja vien tas saglabāja paša "The Economist" autoritatīvo, inteliģento un neatkarīgo dabu, un ļāva "The Economist" lasītājiem mājaslapu izmantot kā žurnāla online versiju, ja tie to vēlēsies. No dizainera viedokļa šie ierobežojumi nozīmēja zināmu izaicinājumu: kā lai economist.com parāda savas stiprās puses, kā "The Economist" rakstus, tajā pašā laikā vēl aizvien pastāvot kā neatkarīga vienība? No otras puses puses, redizains bija atkarīgs no mūsu iespējām satvert "The Economist" tiešo, spēcīgo un ekskluzīvo dabu. Mēs neanalizējām drukātā izdevuma fontu vai toreiz melnbalto drukātā izdevuma izklājumu. Koncentrējoties uz mērķiem, nevis uz to, kas bija iepriekš, mājaslapa bija gatava saņemt jaunu redzējumu bez ierobežojumiem.
Tie paši principi tika pielietoti mājaslapas identitātei. Economist.com bija jāattīstas kā unikālam produktam, un tam bija nepieciešams atšķirīgs logo no "The Economist". Tas veidoja zināmu izaicinājumu: kā mēs sauksim mājaslapu, un kā mēs to vislabāk varētu reprezentēt? Menedžments ātri vien izvēlējās izmantot standarta "nosaukums-plus-dotcom", izsecinot, ka šis nosaukums būtu loģisks un aprakstošs, kā arī tas būtu jauks papildinājums esošajam "The Economist" zīmolam.
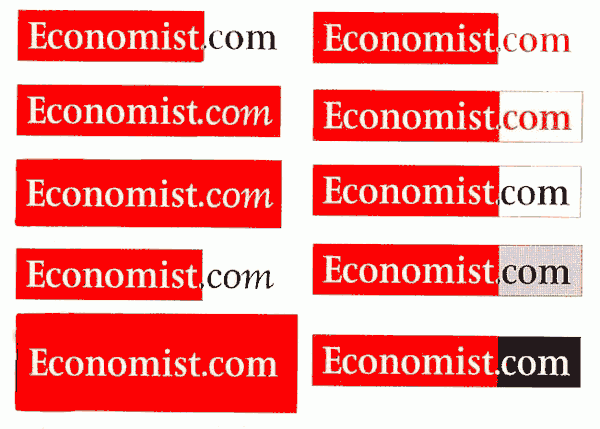
Logo pamatideja radās diezgan ātri, tiko bija izlemts izmantot "vecākā" logo stiprās puses. Acīmredzams solis būtu saglabāt stingro sarkano krāsu, bet ko tālāk? Mēs eksperimentējām ar vairākiem prototipiem, izmantojot dažādus fontus, mazāk sarkano, idejas no āras (ziņu dienesta klišeja - zemeslode bija viens no favorītiem sākumposmā) - tie bija interesanti, bet ne īpaši veiksmīgi.
Daži neizdevušies logo prototipi.
Veidojot logo dizainu, mums bija ekstensīvas iekšējās debates par pirmo burtu "e"; Graham Barron, mūsu jaunās-ēras-biznesa attīstības vadītājs lobēja mazo "e" iekš "economist.com", lai saglabātu Interneta industrijas stilu un vizuālo saskaņu ar URL adresēm, kurās parasti visi burti ir mazie.
Galu galā, vienkāršākais izrādījās labākais. Es saspiedu "The Economist" parasto taisnstūraino logo garākā šaurākā taisnstūrī, un izmantoju mazliet atšķirīgu fonta variantu no "The Economist" fonta, lai ierakstītu parastu "Economist.com". Pirmais burts palika lielais, lai saglabātu kopējo zīmola identitāti.
Šis logo, kas bija diezgan tieša "The Economist" logo interpretācija, atrada plašu, lai neteiktu pārsteidzošu, atbalstu.
"The Economist" un economist.com logo tiek izmantots speciāli veidotu fontu, nosauktu atbilstoši par Ecotype. Uz redizaina laiku "The Economist" fontu ģimene ietvēra diezgan plašu stilu izvēli; tas, ko mēs izmantojām mūsu logo un atbilstošajos materiālos, EcoDisplay601, bija ar stingrākiem apakšējiem uzsvariem (downstrikes) un plašāks, kā tradicionālais parastā teksta fonts. Tam arī anti-alias efekts bija labāks kā Ecotype, kas labāk izskatās, kad ir saglabāts GIF formātā. Pagāja daži mēneši vieglas eksperimentēšanas, pirms logo ieguva tā galīgo izskatu ar noteiktām proporcijām (3,75:1 ar uzstādītiem sarkanā laukuma ierobežojumiem) un krāsas izvēli, kuru saglabājām koši sarkanu (RGB 255/0/0), lai samazinātu variācijas pārlūku attēlojumos.
Vēl dažas noderīgas saites par logo izstrādes tēmu:
web.hc.lv ir vortāls, kurā tiek aplūkoti mājaslapu veidošanas un mārketinga aspekti, no idejas līdz gandarījumam.