
2 kolonnu mājaslapas izkārtojums ar CSS
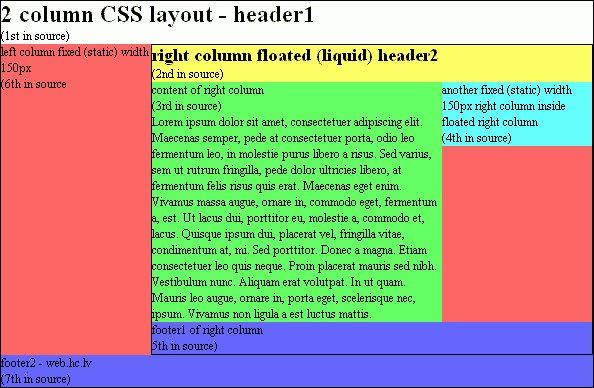
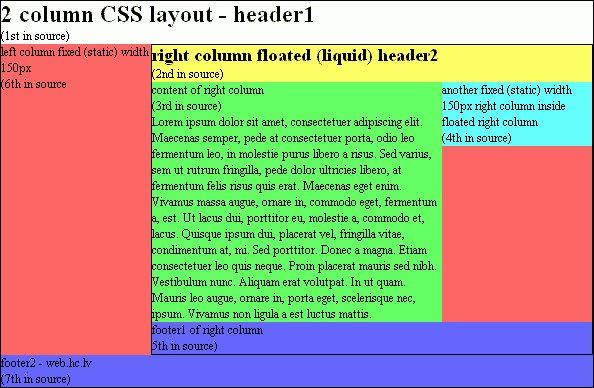
Deniss Fedotovs (deni2s), 16.06.2007., 14:36Beidzot atradu, kā var ar CSS palīdzību panākt 2 kolonnu mājaslapas izkārtojumu, kurā vienai kolonnai būtu fiksēts platums (fixed, static width) un otra platumā izplestos pa atlikušo ekrāna daļu (fluid, liquid width). Turklāt, lai fiksētā platuma kolonnas saturs kodā būtu aiz nefiksētā platuma kolonnas satura.
Cerams, ka kādam tas noderēs vēl. Pašlaik šis pats risinājums tiek izmantots web.hc.lv vortālā.
Fiksētā platuma kolonnas saturam jābūt kodā aiz nefiksētā platuma kolonnas satura, lai dažādas meklētājsistēmas lielāku svaru dotu lapas saturam, kurš atrodas nefiksētā platuma kolonnā, jo web.hc.lv fiksētā platuma kolonnās tiek ievietotas mazāk būtiskas lietas - tādas kā reklāmas un citas.

Sākumā esmu izveidojis 2 kolonnas, no kurām kreisās puses kolonna ir ar fiksētu platumu. Labās puses kolonnā esmu ievietojis vēl 2 kolonnas, no kurām, savukārt, labās puses kolonna ir ar fiksētu platumu. Nepieciešamības gadījumā nav grūti pārveidot kodu pēc savām vajadzībām. Kods darbojas korekti uz visām populārākajām pārlūkprogrammām.
Testēts uz: Internet Explorer 6, 7, Opera 9, Firefox 2. Lūdzu ierakstiet komentāros, kā tas darbojas uz citiem pārlūkiem. Aplūkot kodu darbībā var te.
Fiksētā platuma kolonnas saturam jābūt kodā aiz nefiksētā platuma kolonnas satura, lai dažādas meklētājsistēmas lielāku svaru dotu lapas saturam, kurš atrodas nefiksētā platuma kolonnā, jo web.hc.lv fiksētā platuma kolonnās tiek ievietotas mazāk būtiskas lietas - tādas kā reklāmas un citas.

Sākumā esmu izveidojis 2 kolonnas, no kurām kreisās puses kolonna ir ar fiksētu platumu. Labās puses kolonnā esmu ievietojis vēl 2 kolonnas, no kurām, savukārt, labās puses kolonna ir ar fiksētu platumu. Nepieciešamības gadījumā nav grūti pārveidot kodu pēc savām vajadzībām. Kods darbojas korekti uz visām populārākajām pārlūkprogrammām.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="lv" lang="lv">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>2 column CSS layout</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrapper{
float: left;
width: 100%;
background-color:#f66
}
.content0{
margin-left: 150px;
background-color:#ff6
}
.content1{
margin-right: 150px;
background-color:#6f6
}
.column0{
float: left;
width: 150px;
margin-left: -100%;
background-color:#f66
}
.column1{
float: left;
width: 150px;
margin-left: -150px;
background-color:#6ff
}
.footer{
clear: left;
width: 100%;
background-color:#66f
}
.maincontainer{
border: 1px solid #000
}
</style>
</head>
<body>
<div class="maincontainer">
<div class="topsection">
<h1>2 column CSS layout - header1</h1>
<p>(1st in source)</p>
</div>
<div class="wrapper">
<div class="content0">
<div class="maincontainer">
<div class="topsection">
<h2>right column floated (liquid) header2</h2>
<p>(2nd in source)</p>
</div>
<div class="wrapper">
<div class="content1">
<p>content of right column</p>
<p>(3rd in source)</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</div>
</div>
<div class="column1">
<p>another fixed (static) width 150px right
column inside floated right column</p>
<p>(4th in source)</p>
</div>
<div class="footer">
<p>footer1 of right column</p><p>5th in source)</p>
</div>
</div>
</div>
</div>
<div class="column0">
<p>left column fixed (static) width 150px</p><p>(6th in source</p>
</div>
<div class="footer">
<p>footer2 - web.hc.lv</p>
<p>(7th in source)</p>
</div>
</div>
</body>
</html>
Testēts uz: Internet Explorer 6, 7, Opera 9, Firefox 2. Lūdzu ierakstiet komentāros, kā tas darbojas uz citiem pārlūkiem. Aplūkot kodu darbībā var te.
Par web.hc.lv
web.hc.lv ir vortāls, kurā tiek aplūkoti mājaslapu veidošanas un mārketinga aspekti, no idejas līdz gandarījumam.
Reklāma