
Instrumenti mājaslapas ātruma optimizācijai
Deniss Fedotovs (deni2s), 27.02.2010., 18:56Šajā rakstā ir atrodami diezgan advancētu mājaslapas optimizācijas rīku apraksti, kuru iespējas sniedzas tālāk par sākuma līmeņa "every byte counts" optimizāciju.
Kopš Google paziņoja, ka mājaslapas ātrums var ietekmēt mājaslapas pozīcijas meklētājsistēmu reitingos, tas kļuvis par diezgan aktuālu jautājumu mājaslapu izstrādātāju vidē, kā arī ir kļuvuši pieejamāki rīki un informācija par mājaslapu ielādes ātruma optimizāciju.
Kad sāku pētīt informāciju par mājaslapu ātdarbības uzlabošanu, atradu diezgan daudz iespējas būtiski paātrināt mājaslapu ielādes ātrumu, bez jau iepriekš zināmajām (gzip kompresija, attēlu, HTML, CSS un javascript failu izmēru samazināšana, PHP un SQL koda ātrdarbības uzlabošana), tāpēc ceru, ka šī informācija palīdzēs arī citiem veidot ātrākas un, līdz ar to, lietotājiem ērtāk lietojamas mājaslapas.
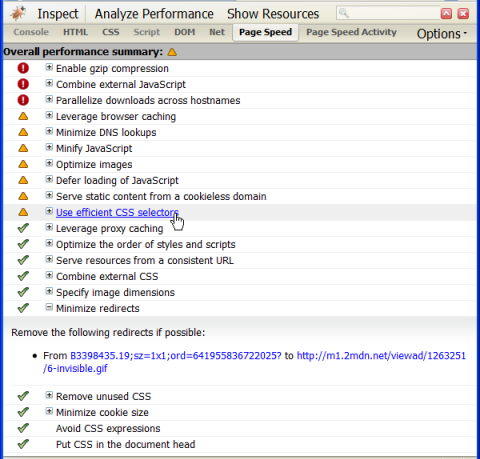
Google Page Speed
Viens no rīkiem, kas varētu palīdzēt uzlabot mājaslapas ielādes ātrumu, ir Google izstrādātais Page Speed, kas ir jāinstalē uz FireFox pārlūka ar FireBug paplašinājumu. Iesaku uzinstalēt uzreiz arī Closure Compiler for Page Speed. Google Page Speed izanalizēs mājaslapu un parādīs ieteikumus ātrdarbības uzlabošanai.

Yahoo! YSlow
Cits, līdzīgs rīks, kuru var izmantot paralēli ir Yahoo! izstrādātais YSlow, kurš tieši tāpat kā Page Speed instalējas uz FireFox pārlūka ar FireBug paplašinājumu.

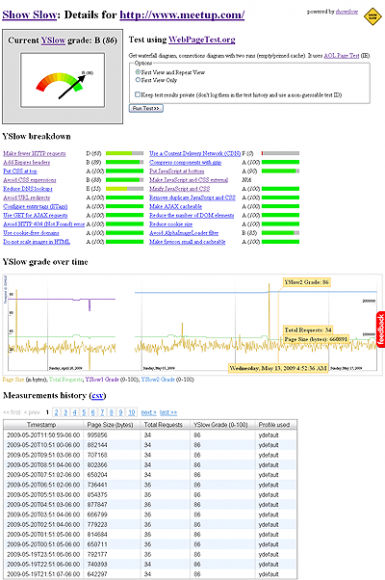
ShowSlow.com
Page Speed un YSlow ne tikai sniedz ieteikumus lapas ātrdarbības uzlabošanai, bet arī izmēra lapas ātrdarbības optimizāciju skalā no 0-100 punktiem. Salīdzināt savas mājaslapas ātrdarbības optimizāciju ar citām lapām var lapā www.showslow.com (turpat ir aprakstīts, kā var publicēt savus rezultātus). ShowSlow.com lapā var redzēt arī sīkāku informāciju, par ātrdarbības problēmām lapās, kuru Page Speed un YSlow rezultāti ir publicēti.

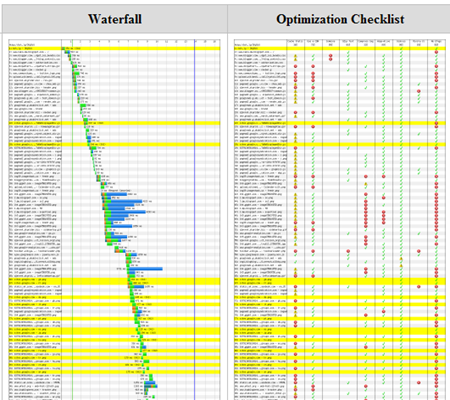
WebPageTest.org
Cits rīks, kuru var izmantot neko neinstalējot, taču, iespējams, ka informācija tajā nav tik viegli impretējama kā iepriekšminētajos, ir www.webpagetest.org, kuru iesaka izmantot arī Google pārstāvji. Domāju, ka, ja ir radusies izpratne par Page Speed un YSlow ieteikumiem, tad arī šī rīka ieteikumi mājaslapas optimizācijai īpašas problēmas neradīs. Webpagetest.org ir ne tikai pieejama līdzīga informācija kā abos iepriekšminētajos rīkos, bet arī ir iespējams uzskatāmi vizuāli salīdzināt divu lapu ielādes ātrumu (piemēram, apollo.lv un delfi.lv vai google.com un bing.com...).

FireFox paplašinājums FireBug
Tāpat, es ieteiktu izlasīt šo rakstu, kurā ar uzskatāmiem piemēriem ir aprakstīts, kas var aizkavēt lapas ātru ielādi un kā analizēt mājaslapas ielādi, izmantojot tikai FireFox paplašinājumu FireBug, un paanalizēt pašiem savas lapas ar FireBug rīku.
Papildus informācija mājaslapas ātrdarbības uzlabošanai
Ja esat pa īstam aizrāvušies ar savas mājaslapas ātrdarbības uzlabošanu, tad varat ielūkoties arī šajās saitēs:
- High Performance Web Sites blog - Steve Souders, kas ir piedalījies YSlow un Page Speed izstrādē, blogs par mājaslapu ātrdarbību.
- Web Page Analyzer - vienkāršs mājaslapas ātruma analizētājs, ļoti noderīgs mazām mājaslapām un sākuma-vidēja līmeņa optimizācijai.
- Best Practices for Speeding Up Your Web Site - Ļoti detalizēti izskaidroti Yahoo! izstrādātāju ieteikumi mājaslapas ātruma uzlabošanai.
- An Engineer's Guide to Bandwidth - Yahoo! inženiera izskaidrojumi, kā tiek pārsūtīti dati no servera līdz pārlūkam (un kāpēc viens 500 baitu liels fails pārsūtīsies ātrāk, nekā divi 50 baitu lieli faili).
- An Engineer's Guide to DNS - Yahoo! inženiera izskaidrojumi, kas ir DNS (Domain Name Server), kā DNS ietekmē mājaslapas ielādes ātrumu, un kā izmērīt DNS ātrumu.
- Yahoo! inženieri padalās ar lapas ātrdarbības noslēpumiem - latviski pārtulkots Yahoo! meklēšanas rezultātu lapas ātruma optimizācijas case study.
Vai ziniet citus noderīgus resursus par mājaslapu ielādes ātruma optimizāciju? Padalieties komentāros!
web.hc.lv ir vortāls, kurā tiek aplūkoti mājaslapu veidošanas un mārketinga aspekti, no idejas līdz gandarījumam.