
Mājaslapas navigācija no lietojamības viedokļa
Deniss Fedotovs (deni2s), 02.06.2007., 22:57Navigācija ir katras mājaslapas būtiska sastāvdaļa. Navigācija ir viena no lietām, kurām jāpievērš vislielākā uzmanība no lietojamības viedokļa. Tā nav tikai izvēlne, kā to daudzi iedomājas.
Pirms veidot navigāciju, ir jātiek skaidrībā ar mājaslapas struktūru – kādā veidā informācija mājaslapā tiks sagrupēta. Tieši no struktūras ir atkarīga navigācija. Tā kā šis raksts nav par struktūras veidošanu, tad tikai pateikšu īsumā, ka lapas struktūrai ir jābūt loģiskai un intuitīvai, lai lietotājam būtu skaidrs, kurā lapas sadaļā, kura informācija ir atrodama.
Mājaslapas navigācijai ir jāveic trīs galvenās funkcijas:
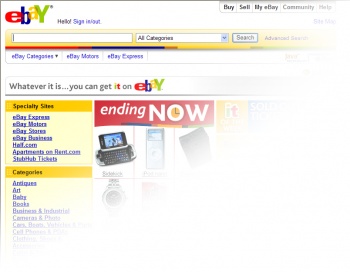
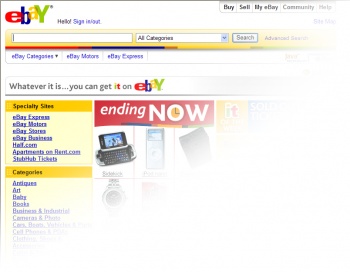
 Ir pierasts, ka uzklikšķinot uz mājaslapas logo, lietotājs nonāks sākumlapā – tāpēc arī mājaslapas logo var uzskatīt par navigācijas elementu. Šādam elementam ir liela nozīme gadījumā, ja lietotājs apjūk lapas struktūrā - viņam ir drošības sajūta, ka viņš jebkurā brīdī varēs nospiest uz logo un nokļūt sākumlapā. Cits iemesls, kāpēc logo parasti liek kreisajā augšējā stūrī, ir tas, ka logo ir lapas zīmols, un lai saglabātu lapas „branding”, tam jāatrodas nemainīgā vietā, turklāt, vēlams, lai to varētu redzēt jebkuros apstākļos.
Ir pierasts, ka uzklikšķinot uz mājaslapas logo, lietotājs nonāks sākumlapā – tāpēc arī mājaslapas logo var uzskatīt par navigācijas elementu. Šādam elementam ir liela nozīme gadījumā, ja lietotājs apjūk lapas struktūrā - viņam ir drošības sajūta, ka viņš jebkurā brīdī varēs nospiest uz logo un nokļūt sākumlapā. Cits iemesls, kāpēc logo parasti liek kreisajā augšējā stūrī, ir tas, ka logo ir lapas zīmols, un lai saglabātu lapas „branding”, tam jāatrodas nemainīgā vietā, turklāt, vēlams, lai to varētu redzēt jebkuros apstākļos.
Veidojot mājaslapas bieži domājot par navigāciju, atceras tikai pirmo navigācijas funkciju - norādīt, kur jūs varat doties tālāk, aizmirstot par pārējām divām. Bet arī ar šo svarīgāko funkciju ļoti bieži gadās lietojamības problēmas.
Ļoti bieži navigācija tiek izveidota ar javascript vai Flash palīdzību, aizmirstot par tiem pārlūkiem, kuri neatbalsta vai tikai daļēji atbalsta šīs tehnoloģijas, līdz ar to mājaslapa praktiski ir nebaudāma, jo navigācijas vienkārši nav. (Konkrēts piemērs: stats.tunt.lv statistika – pēc ielogošanās izvēlne darbojas tikai ar ieslēgtu javascript.)
Cita problēma ir tāda, ka izvēlne darbojas, taču tā nemaz neizskatās pēc izvēlnes. Saites izvēlnē ne ar ko neatšķiras no parasta teksta lapā, un vistrakāk ir tad, ja pat ar peli uzbraucot uz šādas izvēlnes, kursors nenomainās no bultiņas uz pierasto rociņu, kas ierasti norāda uz saiti.
Izvēlnē nevajadzētu piedāvāt vienā līmenī vairāk par 10 izvēlēm, lai nesamulsinātu lietotāju. Ja ir vairāk izvēles par 10, tad pavisam noteikti jāsāk domāt par par grupēšanu. Lietotāji nebūs tik pacietīgi, lai izlasītu 10 nosaukumus mēģinot atrast viņiem nepieciešamo informāciju.
Vairāklīmeņu izvēlnē jābūt skaidri saredzamam, kurā līmenī lietotājs atrodas, pretējā gadījumā izvēlne un lapas struktūra šķitīs kā vairākstāvu labirints.
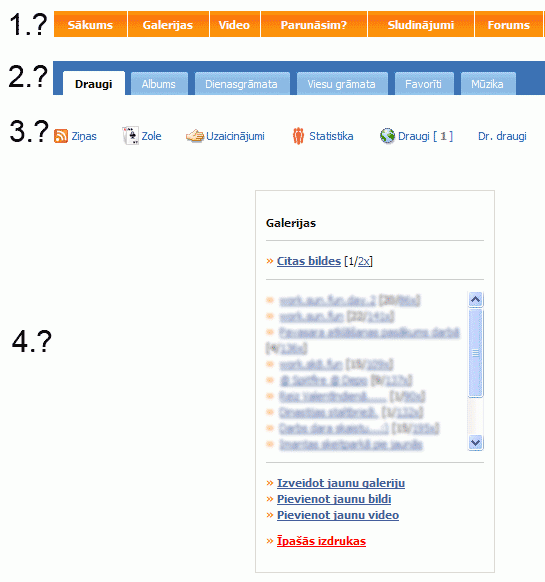
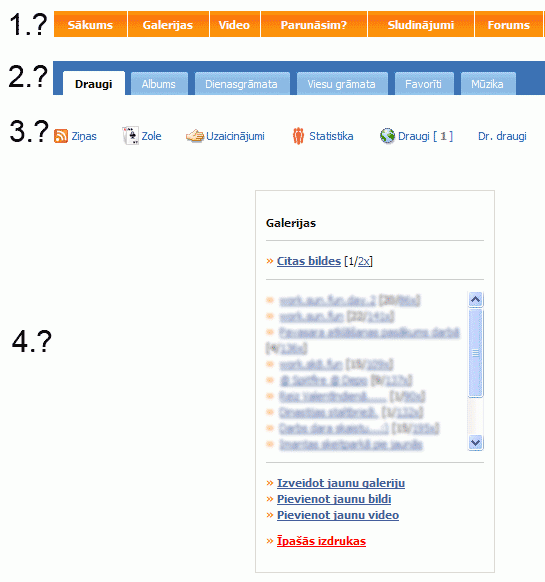
Manuprāt liela kļūda ir veidot daļu no izvēlnes pa augšējo malu un daļu pa kreiso malu (kā tas ir tajos pašos draugiem.lv), vismaz es līdz šim nespēju izprast, kura draugiem.lv ir pirmā līmeņa izvēlne, kura ir otrā līmeņa izvēlne, un kura ir trešā līmeņa izvēlne, tāpēc man navigācija pa draugiem.lv atgādina tādu bakstīšanos uz labu laimi un intuīciju. Reizēm ar sesto prātu izdodas atrast meklējamo …

Ja jāizvēlas starp kreisās puses izvēlni un augšējo izvēlni (kuru parasti izveido tabu veidā, jāņem vērā sekojoši plusi un mīnusi.
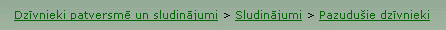
Līdz ar to, veidojot kreisās puses izvēlni, būtu ļoti vēlams lapā ievietot arī tādu navigācijas elementu kuru angliski sauc par „breadcrumbs”, (pēc pasakas par Ansīti un Grietiņu, kur bērni atstāja aiz sevis maizes drupačiņas), kuras norādītu atpakaļceļu, kas skaidri norāda, kurā navigācijas līmenī un kurā lapā lietotājs pašreiz atrodas.

Veidojot navigāciju, sadaļām jādod skaidri saprotami nosaukumi, kuri skaidri un īsi norāda uz to, kas tajā lapā ir atrodams – bez jebkādām mīklām. Ja strikti nesekosiet lietojamības norādēm, jūsu veidotā mājaslapa jau tā lielākai daļai liksies kā milzīga mīkla, tāpēc veidot vēl papildus mākslīgi šādas mīklas nav jūsu interesēs.
Tas ir līdzīgi kā veikalā, kurā ieejot, jums ir skaidri jāzina, kur atrodas izeja, kurā nodaļā atrodaties jūs paši un ka pārtikas nodaļai jāsaucas „Pārtikas nodaļa”, nevis „Baudījums līdz pašai naktij”.
Izvēlnē pie sadaļas nosaukuma var pievienot klāt arī kādu ikoniņu, kas reprezentētu sadaļas saturu un nosaukumu, bet arī te ir ļoti jāuzmanās, jo vienu un to pašu ikoniņu dažādi lietotāji var (ne)uztvert pilnīgi dažādi.
Vēl viens būtisks navigācijas elements ir iespēja nokļūt atpakaļ – kā, un cik ērti lietotājs var nokļūt iepriekš atvērtajā lapā? Jāatceras, ka daudzi lietotāji meklē kādu saiti pašā lapā, un ir tikpat daudzi lietotāji, kuri lieto pārlūkprogrammas „Back” pogu, kura bieži vien pie AJAX risinājumiem mājaslapās bieži vien nedarbojas korekti (Piemēram, aplūkojot tajos pašos draugiem.lv bilžu albumā bildes, iepriekš apskatīto bildi nu nekādīgi nevar aplūkot vēlreiz, normāli nospiežot uz pārlūka „Back” pogu, kas personīgi mani ļoti tracina.)
Ceru, ka šis nelielais rakstiņš sniegs kaut nelielu ieskatu, kādām problēmām vajadzētu pievērst uzmanību, plānojot mājaslapas navigāciju. Ja kādam ir vēl kādas konstruktīvas domas par lietojamības problēmām lapas navigācijā – gaidīšu jūsu komentārus!
Mājaslapas navigācijai ir jāveic trīs galvenās funkcijas:
- Jānorāda, izvēles iespējas, kur jūs varat doties tālāk
- Jānorāda, kur jūs atrodaties pašreiz lapas struktūrā
- Jābūt skaidri saprotamam, kā nokļūt atpakaļ (sākumlapā)
 Ir pierasts, ka uzklikšķinot uz mājaslapas logo, lietotājs nonāks sākumlapā – tāpēc arī mājaslapas logo var uzskatīt par navigācijas elementu. Šādam elementam ir liela nozīme gadījumā, ja lietotājs apjūk lapas struktūrā - viņam ir drošības sajūta, ka viņš jebkurā brīdī varēs nospiest uz logo un nokļūt sākumlapā. Cits iemesls, kāpēc logo parasti liek kreisajā augšējā stūrī, ir tas, ka logo ir lapas zīmols, un lai saglabātu lapas „branding”, tam jāatrodas nemainīgā vietā, turklāt, vēlams, lai to varētu redzēt jebkuros apstākļos.
Ir pierasts, ka uzklikšķinot uz mājaslapas logo, lietotājs nonāks sākumlapā – tāpēc arī mājaslapas logo var uzskatīt par navigācijas elementu. Šādam elementam ir liela nozīme gadījumā, ja lietotājs apjūk lapas struktūrā - viņam ir drošības sajūta, ka viņš jebkurā brīdī varēs nospiest uz logo un nokļūt sākumlapā. Cits iemesls, kāpēc logo parasti liek kreisajā augšējā stūrī, ir tas, ka logo ir lapas zīmols, un lai saglabātu lapas „branding”, tam jāatrodas nemainīgā vietā, turklāt, vēlams, lai to varētu redzēt jebkuros apstākļos.Veidojot mājaslapas bieži domājot par navigāciju, atceras tikai pirmo navigācijas funkciju - norādīt, kur jūs varat doties tālāk, aizmirstot par pārējām divām. Bet arī ar šo svarīgāko funkciju ļoti bieži gadās lietojamības problēmas.
Ļoti bieži navigācija tiek izveidota ar javascript vai Flash palīdzību, aizmirstot par tiem pārlūkiem, kuri neatbalsta vai tikai daļēji atbalsta šīs tehnoloģijas, līdz ar to mājaslapa praktiski ir nebaudāma, jo navigācijas vienkārši nav. (Konkrēts piemērs: stats.tunt.lv statistika – pēc ielogošanās izvēlne darbojas tikai ar ieslēgtu javascript.)
Cita problēma ir tāda, ka izvēlne darbojas, taču tā nemaz neizskatās pēc izvēlnes. Saites izvēlnē ne ar ko neatšķiras no parasta teksta lapā, un vistrakāk ir tad, ja pat ar peli uzbraucot uz šādas izvēlnes, kursors nenomainās no bultiņas uz pierasto rociņu, kas ierasti norāda uz saiti.
Izvēlnē nevajadzētu piedāvāt vienā līmenī vairāk par 10 izvēlēm, lai nesamulsinātu lietotāju. Ja ir vairāk izvēles par 10, tad pavisam noteikti jāsāk domāt par par grupēšanu. Lietotāji nebūs tik pacietīgi, lai izlasītu 10 nosaukumus mēģinot atrast viņiem nepieciešamo informāciju.
Vairāklīmeņu izvēlnē jābūt skaidri saredzamam, kurā līmenī lietotājs atrodas, pretējā gadījumā izvēlne un lapas struktūra šķitīs kā vairākstāvu labirints.
Manuprāt liela kļūda ir veidot daļu no izvēlnes pa augšējo malu un daļu pa kreiso malu (kā tas ir tajos pašos draugiem.lv), vismaz es līdz šim nespēju izprast, kura draugiem.lv ir pirmā līmeņa izvēlne, kura ir otrā līmeņa izvēlne, un kura ir trešā līmeņa izvēlne, tāpēc man navigācija pa draugiem.lv atgādina tādu bakstīšanos uz labu laimi un intuīciju. Reizēm ar sesto prātu izdodas atrast meklējamo …

Ja jāizvēlas starp kreisās puses izvēlni un augšējo izvēlni (kuru parasti izveido tabu veidā, jāņem vērā sekojoši plusi un mīnusi.
| Kreisās puses izvēlne (vertikālā) | Augšējā izvēlne (horizontālā) |
| Tradicionāla un klasiska | Mūsdienīgāka par kreisās puses izvēlni |
| Nav sadaļu skaita ierobežojuma | Sadaļu skaits vienā līmenī ir ierobežots ar ekrāna platumu (kurš pie tam var būt mainīgs) |
| Lietotājam ne vienmēr ir skaidrs, kura sadaļa pašreiz ir atvērta | Lietotājam uzskatāmi ir redzams, kura sadaļa pašreiz ir atvērta |
Līdz ar to, veidojot kreisās puses izvēlni, būtu ļoti vēlams lapā ievietot arī tādu navigācijas elementu kuru angliski sauc par „breadcrumbs”, (pēc pasakas par Ansīti un Grietiņu, kur bērni atstāja aiz sevis maizes drupačiņas), kuras norādītu atpakaļceļu, kas skaidri norāda, kurā navigācijas līmenī un kurā lapā lietotājs pašreiz atrodas.
Veidojot navigāciju, sadaļām jādod skaidri saprotami nosaukumi, kuri skaidri un īsi norāda uz to, kas tajā lapā ir atrodams – bez jebkādām mīklām. Ja strikti nesekosiet lietojamības norādēm, jūsu veidotā mājaslapa jau tā lielākai daļai liksies kā milzīga mīkla, tāpēc veidot vēl papildus mākslīgi šādas mīklas nav jūsu interesēs.
Tas ir līdzīgi kā veikalā, kurā ieejot, jums ir skaidri jāzina, kur atrodas izeja, kurā nodaļā atrodaties jūs paši un ka pārtikas nodaļai jāsaucas „Pārtikas nodaļa”, nevis „Baudījums līdz pašai naktij”.
Izvēlnē pie sadaļas nosaukuma var pievienot klāt arī kādu ikoniņu, kas reprezentētu sadaļas saturu un nosaukumu, bet arī te ir ļoti jāuzmanās, jo vienu un to pašu ikoniņu dažādi lietotāji var (ne)uztvert pilnīgi dažādi.
Vēl viens būtisks navigācijas elements ir iespēja nokļūt atpakaļ – kā, un cik ērti lietotājs var nokļūt iepriekš atvērtajā lapā? Jāatceras, ka daudzi lietotāji meklē kādu saiti pašā lapā, un ir tikpat daudzi lietotāji, kuri lieto pārlūkprogrammas „Back” pogu, kura bieži vien pie AJAX risinājumiem mājaslapās bieži vien nedarbojas korekti (Piemēram, aplūkojot tajos pašos draugiem.lv bilžu albumā bildes, iepriekš apskatīto bildi nu nekādīgi nevar aplūkot vēlreiz, normāli nospiežot uz pārlūka „Back” pogu, kas personīgi mani ļoti tracina.)
Ceru, ka šis nelielais rakstiņš sniegs kaut nelielu ieskatu, kādām problēmām vajadzētu pievērst uzmanību, plānojot mājaslapas navigāciju. Ja kādam ir vēl kādas konstruktīvas domas par lietojamības problēmām lapas navigācijā – gaidīšu jūsu komentārus!
Par web.hc.lv
web.hc.lv ir vortāls, kurā tiek aplūkoti mājaslapu veidošanas un mārketinga aspekti, no idejas līdz gandarījumam.
Reklāma